block / inline or inline-block 중앙 가운데 정렬하기
- 블록요소의 중앙 가운데 정렬 : 자기자신{margin:0 auto}
- 인라인요소의 중앙 가운데 정렬 : 부모요소{text-align:center}
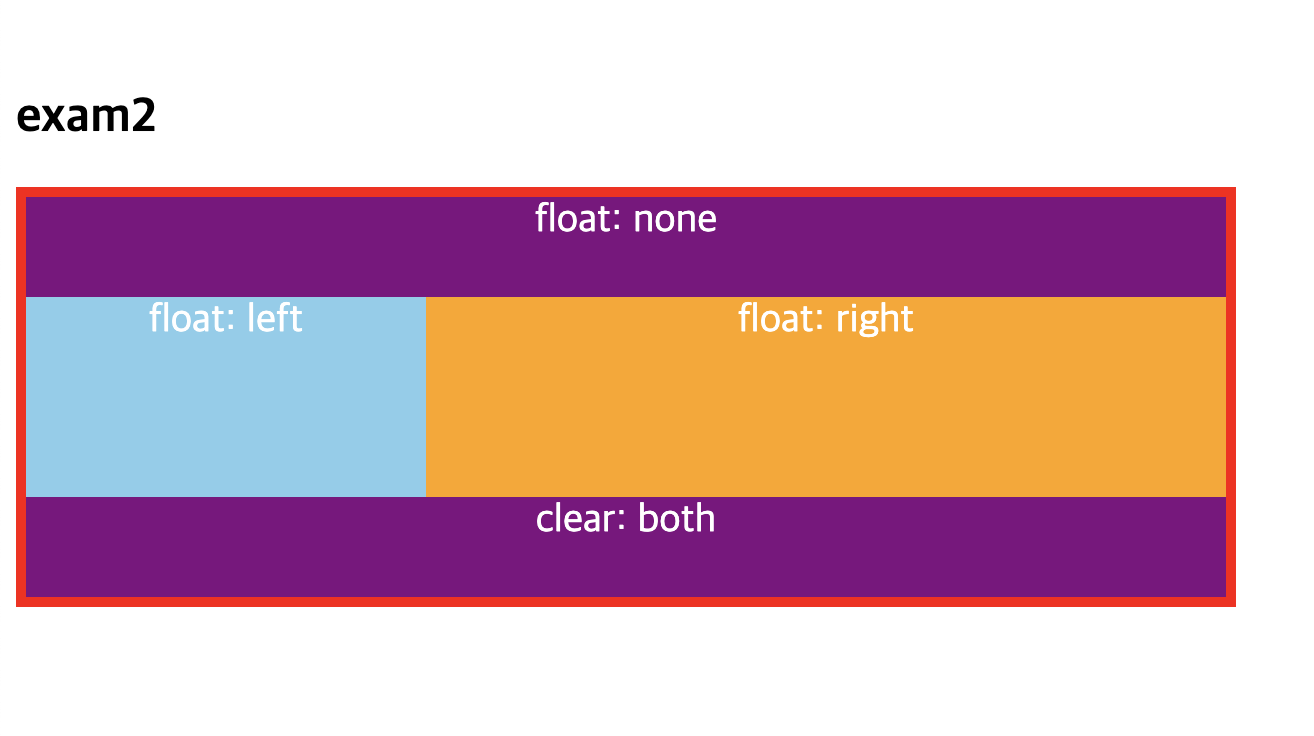
- float의 기본값은 float:left가 아닌 float:none
- 자식요소에 float 속성을 줘서 붕 띄우면 부모의 높이값은 사라지기 때문에 자식요소의 높이만큼 height값을 따로 주거나 해야하지만 따로 height값을 줄 경우 자식요소의 높이 값이 늘어나면 부모요소도 똑같이 일일이 수정해야 하기 때문에
자식요소{float:left} --> 부모요소{overflow:hidden} 해준다.

CSS 포지셔닝 (속성:clear)
- float 속성이 적용되면 다음 요소가 float 속성을 상속 받는데 이것을 해제 시킨다.
(left/right/both)

아주 기본적인 내용이지만 개념 정리 확실히 하고자 기록해본다.